Tabla de contenidos
Qué es un H1
La etiqueta H1 es un encabezado HTML utilizado para marcar el título principal de una página web, resaltándolo en comparación con otros encabezados.
La etiqueta H1 es un encabezado HTML que se utiliza habitualmente para marcar el título de una página web. La mayoría de los sitios web emplean el CSS para destacar el H1 de forma visual en la página y diferenciarlo de otros títulos menores como H2, H3, etc. a ojos de los usuarios.
Por qué es importante
Google indexa los encabezados web para identificar la temática o temáticas de un contenido. La etiqueta H1 es jerárquicamente la más relevante. Le indica con más fuerza la temática de los contenidos de una determinada página.
Por eso son tan importantes para los buscadores.
Les permite empezar a precisar el contexto semántico de la URL que están rastreando facilitando su posterior clasificación en el índice del buscador.
Además, el propio Google utiliza muchas veces este título como meta título para presentar a los usuarios en sus resultados de búsqueda.
Por otro lado,
Está demostrado que las personas decidimos si leer o no un el contenido de una publicación guiándonos sólo por el título.
Un título es la mejor invitación que podemos dar a un usuario para que éste cruce la puerta de tu casa.
Por todos estos motivos la etiqueta Heading 1 es la más importante de todas.
Ejemplo de Etiqueta H1
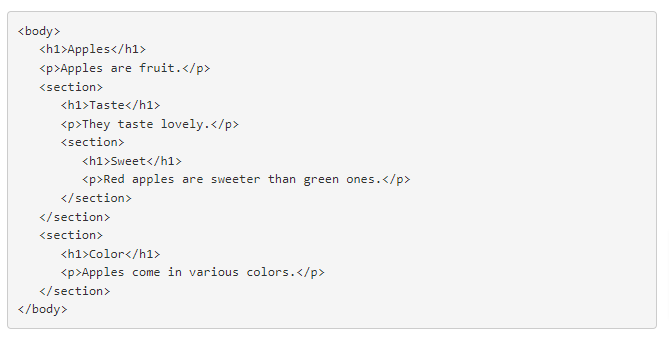
Este también es un buen ejemplo de H1 en HTML:

Así es como se ve implementado en el código fuente de nuestra home:
Cómo Crear un H1 Optimizado
Existen algunos pasos que puedes tomar para optimizar el H1 de tus URLs.
Éstas son las directrices que te recomendamos seguir:
1. Crear un Único H1 por Página
Aunque Google afirma que no es importante, el uso de un único encabezado <H1> por página fortalecerá tu SEO.
Ten en cuenta que los buscadores son bots con unas instrucciones simples (algoritmos) en su diseño original. Una manera que tenemos de indicarles a los buscadores la temática de nuestra web o URL específica es a través de los encabezados.
Y es el encabezado H1 el de mayor jerarquía.
Por eso creamos uno solo. Para dejar claro de qué vamos a hablar.
En definitiva:
El H1 es el equivalente al título de un ensayo o libro. Debe ser único e irrepetible. No queremos despistar.
2. Ser Breve y Relevante Mejora tu CTR
Nuestra recomendación es que seas conciso y nunca superes los 70 caracteres.
Ten en cuenta que Google toma directamente el H1 de tu página para mostrar los resultados en un porcentaje alto de las ocasiones.
Es decir:
Sintetizar el título pensando en que puede ser usado como Meta Título en los resultados de Google será siempre una buena práctica.
Además, las etiquetas H1 deben ser atractivas para fomentar el CTR y conseguir clics.
Ej: Etiqueta H1: 7 pasos para Mejorar tus Encabezados y Posicionar en Google
3. Incluye siempre la palabra clave para la que posicionar
Un título es una señal fuerte y clara que le indica a Google el tema principal de la URL.
Dado que el H1 suele contener el título de la página, se puede decir que es el encabezado más importante de la página.
Por lo tanto:
Es casi obligatorio incluir la palabra clave principal dentro del H1 para asegurar que el tema de la página quede claro tanto para Google como para los demás buscadores.
4. Haz que el Diseño Destaque
Por supuesto te recomendamos que incluyas un estilo destacado en el CSS de tu tema para que el H1 destaque sobre el resto de headings o subtítulos.
Es la mejor manera de destacar al ojo humano.
Y es que aquí jugamos tanto con el deseo de las personas como con las preferencias de los buscadores.
Saber satisfacer las necesidades de ambos es primordial y clave para asegurar tu éxito.
5. Utiliza “Power Words” para incentivar el CTR
Existen toda una colección de palabras que actúan a modo de disparadores psicológicos favoreciendo determinadas acciones y comportamientos.
¿Podemos usar estas palabras para mejorar el CTR en nuestros resultados de búsqueda?
Por supuesto.
Emplear verbos de acción y palabras con un componente psicológico asociado a beneficios y acciones tiene grandes resultados.
Un ejemplo muy claro son palabras transaccionales perfectas para ecommerce como:
Gratis, Mejor, Descuento, Oferta, Que no debes dejar pasar, Caduca, Extra, Bonus, Regalo, Barato
Todas ellas empleadas de forma adecuada en tu H1 lo hará mucho más atractivo.
En conclusión:
Trabajar de forma consciente tus títulos y encabezados H1 siempre ayuda a contextualizar tu contenido a ojos de los motores de búsquedas pero también a apelar directamente al usuario.
Por eso, te recomendamos encarecidamente trabajar en tus títulos y su persuasión.
Enlaces y lecturas recomendadas:
Preguntas Frecuentes
La etiqueta H1 de una página web es una de las señales más importantes que podemos mandar a los motores de búsqueda a la hora de clasificar nuestro contenido. Si quieres saber cómo potenciar tus H1 en tu sitio web para facilitar el trabajo a Google consulta nuestra pequeña guía sobre que es un tag h1
Nuestra recomendación es que la extensión de tus tags h1 se sitúe entre 20 y 70. Muchos resultados de Google incluyen el title como meta título, por lo que sí son más largos aparecen cortados.
El H1 es una etiqueta html que se indica así <h1> y se cierra con </h1> dentro del body o cuerpo de la página.
