Las Core Web Vitals de Google se han convertido en el nuevo estándar para medir la calidad de la experiencia del usuario en línea. Estas métricas no solo influyen en la satisfacción del visitante, sino que también determinan el posicionamiento de un sitio web en los resultados de búsqueda. Conocer y optimizar estos indicadores puede ser la diferencia entre el éxito y el fracaso en el competitivo mercado digital. Descubre cómo estas herramientas pueden transformar la manera en que interactúas con tu audiencia y por qué son esenciales para cualquier estrategia SEO moderna.

Comprendiendo las Core Web Vitals
Definición y componentes clave de las Core Web Vitals
Las Core Web Vitals son un conjunto de métricas de rendimiento web introducidas por Google para evaluar la calidad de la experiencia del usuario en un sitio web. Ofrecer una experiencia de usuario excepcional es crucial, y estas métricas permiten medir y mejorar aspectos esenciales como la velocidad, la interactividad y la estabilidad visual. Estas métricas están compuestas por tres indicadores principales:

- Largest Contentful Paint (LCP):Mide el tiempo que tarda en cargarse el contenido principal de la página. Un buen LCP debe ocurrir en menos de 2,5 segundos para asegurar que el usuario no se frustre con tiempos de carga prolongados.
- First Input Delay (FID):Evalúa la interactividad, midiendo el tiempo desde que un usuario realiza una acción hasta que el navegador responde. Un FID óptimo es inferior a 100 milisegundos, asegurando una respuesta rápida a las interacciones.
- Cumulative Layout Shift (CLS):Analiza la estabilidad visual, cuantificando los cambios inesperados en el diseño durante la carga. Un CLS ideal debe ser menor a 0,1 para evitar que el contenido se mueva inesperadamente mientras se visualiza.
Impacto y ventaja competitiva de las Core Web Vitals
Influencia en la experiencia del usuario, SEO y mercado digital
El impacto de las Core Web Vitals en la experiencia del usuario es significativo. Una página que carga rápidamente y responde de inmediato a las interacciones del usuario proporciona una experiencia de navegación más fluida y agradable. Esto no solo aumenta la satisfacción del usuario, sino que también mejora las tasas de retención y conversión. Google ha integrado estas métricas en su algoritmo de clasificación, lo cual significa que los sitios que ofrecen experiencias de usuario superiores tienen más posibilidades de obtener mejores posiciones en los resultados de búsqueda, convirtiéndose en un factor clave en la estrategia SEO.
Ventaja competitiva en el mercado digital

Contar con un buen rendimiento en las Core Web Vitals puede proporcionar una ventaja competitiva significativa. Los usuarios tienden a preferir sitios que ofrezcan una experiencia de navegación rápida y sin interrupciones, lo que puede traducirse en un aumento del tráfico y las conversiones. Optimizar estas métricas no solo mejora la posición en los motores de búsqueda, sino que también fortalece la imagen de marca al demostrar un compromiso con la calidad y la satisfacción del usuario.
Asimismo, optimizar las Core Web Vitals no es solo una cuestión técnica, sino una estrategia de negocio esencial. Las empresas que priorizan estas mejoras están mejor posicionadas para ofrecer experiencias excepcionales y competir eficazmente en el entorno digital actual.
Herramientas para medir y mejorar las Core Web Vitals
Uso eficaz de herramientas de análisis
Para medir y mejorar las Core Web Vitals, es fundamental utilizar herramientas de análisis efectivas. Algunas de las más utilizadas son:
| Herramienta | Descripción | Características Destacadas |
|---|---|---|
| PageSpeed Insights | Proporciona un análisis detallado de las Core Web Vitals tanto para dispositivos móviles como de escritorio. | Ofrece recomendaciones específicas para mejorar el rendimiento. |
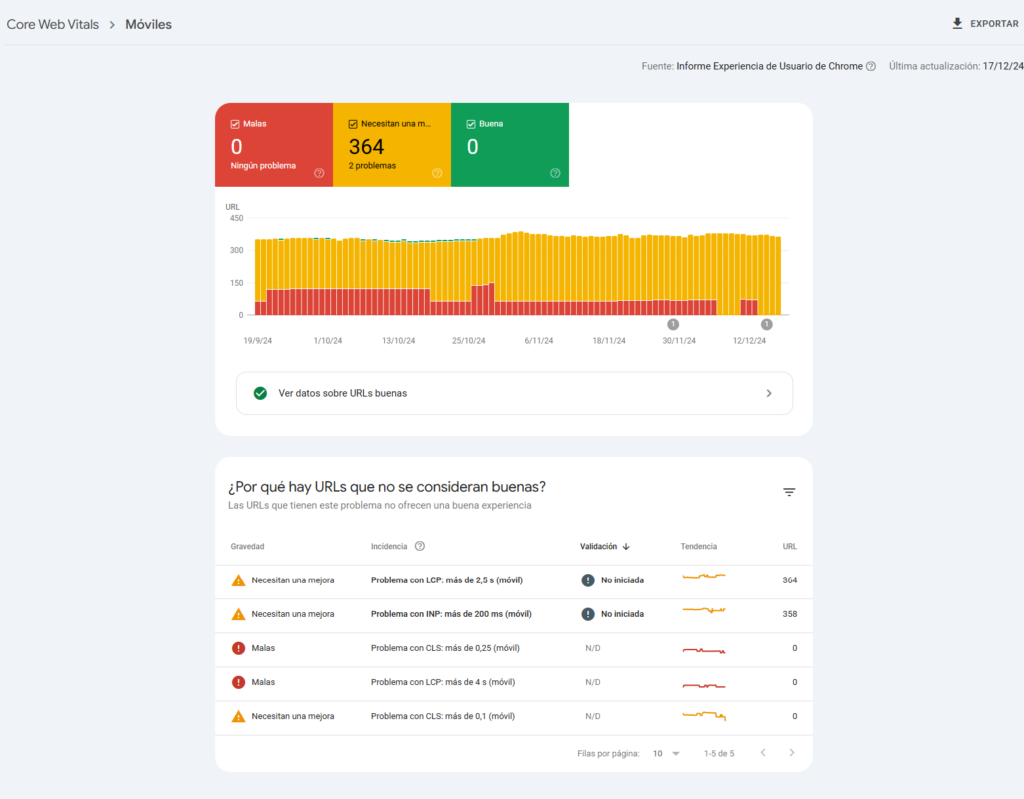
| Google Search Console | Ofrece informes basados en datos reales de usuarios. | Permite identificar páginas problemáticas y observar tendencias de rendimiento a lo largo del tiempo. |
| Lighthouse | Integrada en Chrome DevTools, permite simular diferentes condiciones de red y dispositivos. | Proporciona una visión completa del rendimiento del sitio. |
Estas herramientas son indispensables para identificar áreas de mejora en un sitio web y tomar acciones concretas para optimizar las métricas de rendimiento.
Estrategias para la optimización de Core Web Vitals
Mejorando el Largest Contentful Paint (LCP)

Optimizar el Largest Contentful Paint (LCP)es crucial para mejorar la velocidad de carga de un sitio web. Algunas técnicas efectivas incluyen:
- Compresión de imágenes y uso de formatos modernos como WebP.
- Reducción del tiempo de respuesta del servidor utilizando un alojamiento de calidad y configurando correctamente la caché.
- Implementación de la carga diferida de imágenes y otros recursos no críticos para acelerar la visualización del contenido principal.
Optimización del First Input Delay (FID)
Para mejorar el First Input Delay (FID) y la interactividad del sitio, es esencial optimizar el uso de JavaScript. Minimizar y dividir el código JavaScript, priorizando la carga de scripts críticos, puede ayudar significativamente. Además, la gestión eficiente de recursos, eliminando código innecesario y optimizando las dependencias de terceros, es clave para reducir la carga de procesamiento del navegador.
Minimizando el Cumulative Layout Shift (CLS)
El Cumulative Layout Shift (CLS)mide la estabilidad visual de una página. Para minimizar los cambios inesperados en el diseño durante la carga, es importante asignar dimensiones explícitas a elementos como imágenes, anuncios y embebidos. Además, gestionar adecuadamente las fuentes web puede ayudar a prevenir cambios de diseño causados por la carga de fuentes personalizadas. Para asegurar que el CLS se mantenga en niveles óptimos, se recomienda:
- Asignar dimensiones a los elementos visuales para evitar cambios inesperados en el diseño.
- Utilizar la API Font Loading o el atributo font-display: optional para minimizar los cambios causados por las fuentes.
- Prever los espacios necesarios para anuncios y elementos dinámicos.
Perspectivas futuras de las Core Web Vitals
Evolución continua de las métricas web
Las Core Web Vitals están en constante evolución para adaptarse a las necesidades cambiantes de la web. Google continúa refinando estas métricas para asegurar que reflejen de manera precisa la experiencia del usuario. A medida que la tecnología avanza, es probable que se introduzcan nuevas métricas o se ajusten las existentes para abordar aspectos emergentes del rendimiento web. Mantenerse al tanto de estos cambios es vital para asegurar que un sitio web siga siendo competitivo.
Importancia de mantenerse actualizado
Dado el impacto significativo que las Core Web Vitals tienen en el rendimiento web y el SEO, es crucial para los desarrolladores y propietarios de sitios mantenerse informados sobre los cambios y mejores prácticas. Participar en comunidades de desarrollo, seguir blogs de tecnología y asistir a conferencias puede ser útil para estar al tanto de las últimas tendencias y actualizaciones en estas métricas.
Para finalizar, invertir en la mejora continua de las Core Web Vitals no solo mejora la experiencia del usuario, sino que también asegura que tu sitio web siga siendo competitivo en un entorno digital en constante cambio.
