La importancia de una paleta de colores adecuada en el CRO (Optimización de la Tasa de Conversión) es fundamental para lograr resultados exitosos en las estrategias de marketing y diseño de una página web.
La paleta de colores no solo tiene un impacto visual, sino que también influye en la experiencia del usuario y en su comportamiento al interactuar con el sitio. Los colores adecuados pueden captar la atención, transmitir emociones, crear armonía y destacar elementos importantes, todo lo cual contribuye a mejorar la conversión.
Qué debemos tener en cuenta la hora de elegir paleta de colores para diseño web
Al seleccionar una paleta de colores para una página web, es necesario tener en cuenta varios aspectos.
En primer lugar, se deben considerar los colores que reflejen la identidad de la marca y se alineen con su imagen corporativa. Esto ayuda a crear coherencia y reconocimiento de marca.
Además, es esencial considerar el contraste y la legibilidad de los colores utilizados. Un buen contraste entre el fondo y el texto asegura que la información sea fácilmente legible, lo que evita la fatiga visual y mejora la experiencia del usuario. Asimismo, es importante tener en cuenta la accesibilidad, asegurándose de que los colores cumplan con los estándares de contraste AA y AAA para garantizar que todas las personas puedan acceder al contenido sin dificultades.
La paleta de colores también puede utilizarse estratégicamente para resaltar elementos clave en una página, como los botones de llamada a la acción o los testimonios de clientes satisfechos. El uso adecuado del color puede dirigir la atención del usuario hacia estos elementos, fomentando la interacción y aumentando las conversiones.
Eres un diseñador de interfaces y vas a diseñar una nueva web de [TEMÁTICA].
Define una paleta de colores considerando el contraste AA y AAA y donde el color principal destaque sobre el conjunto si se realiza un desenfoque gaussiano a esa pagina.
Necesitaría en HEX y los colores para:
1. Color principal
2. Color secundario
3. Color de fondo
4. Color de texto
5. Color de acento
Finalmente, que me lo convirtieras en un enlace con el siguiente formato:
https://coolors.co/{hex-color-principal}-{hex-color-secundario}-{hex-color-fondo}-{hex-color-texto}-{hex-color-acento}
Comprendo, para un sitio web de [TEMÁTICA], deberiamos considerar una paleta de colores que denote [VALORES QUE QUEREMOS TRANSMITIR]. La accesibilidad y la legibilidad también son factores cruciales a considerar, por Io que tendremos en cuenta los niveles de contraste AAy AAA. Aqui te presento una propuesta de paleta de colores:
1. Color Principal: [NOMBRE - PANTONE HEX]
2. Color Secundario: [NOMBRE - PANTONE HEX]
3. Color de Fondo: [NOMBRE - PANTONE HEX]
4. Color de Texto: [NOMBRE - PANTONE HEX]
5. Color de Acento:[NOMBRE - PANTONE HEX]
Por tanto, el enlace ala paleta de colores en el formato solicitado es el siguiente:
https://coolors.co/[TODOS LOS PANTONES HEX EN MÍNUSCULA Y SEPARADOS POR GUION MEDIO]
Por favor, verifica estos colores en tu diseño y dime si satisfacen tus necesidades o si hay ajustes que te gustaria hacer.
@arnauvendrell nos ha dado las claves en su Tweet:
🤖 Prompt CRO 🤖
— Arnau Vendrell (@arvendrell) June 14, 2023
Crear paletas de colores que:
1. Pasen los estándares de accesibilidad WCAG (AAA)
2. Los colores están tematizados al objetivo del negocio
3. Y con enlace directo a su visualización
(tip: pídele 5 opciones diferentes y generará los enlaces) pic.twitter.com/z12QFvm9u9
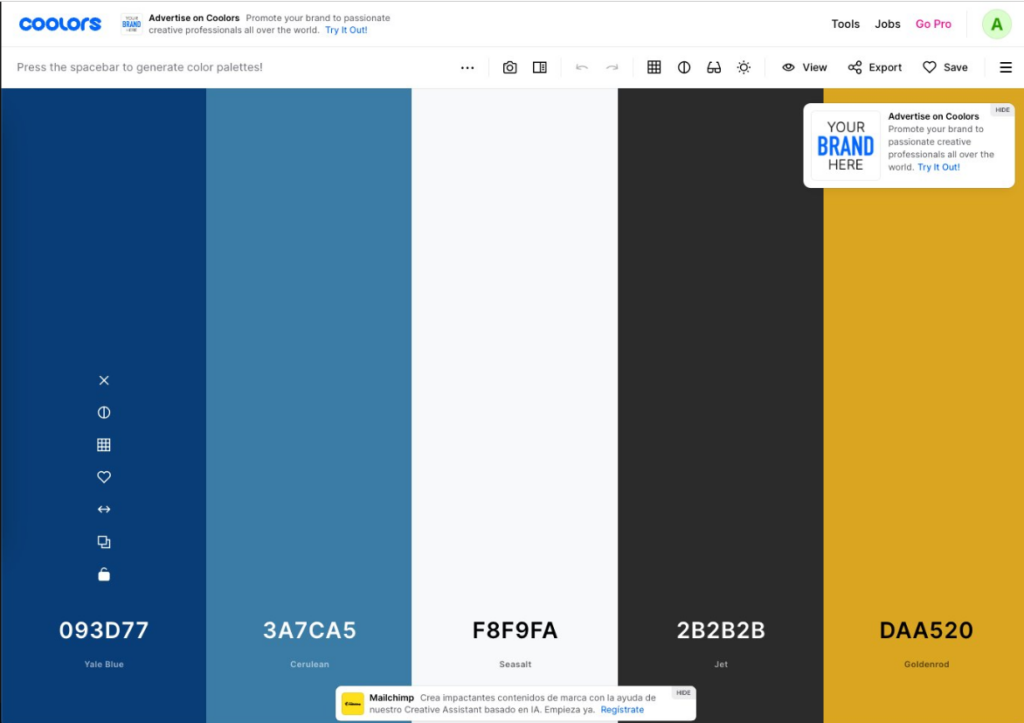
Paleta de colores generada por Chat GPT para web de Abogacía
El prompt que le hemos indicado es el siguiente:
Eres un diseñador de interfaces y vas a diseñar una nueva web de tematica legal.
Define una paleta de colores considerando el contraste AA y AAA y donde el color principal destaque sobre el conjunto si se realiza un desenfoque gaussiano a esa pagina. Necesitaría en HEX y los colores para:
1. Color principal
2. Color secundario
3.Color de fondo
4. Color de texto
5. Color de acento
Finalmente que me lo convirtieras en un enlace con el siguiente formato:
https://coolors.co/{hex-color-principal}-{hex-color-secundario}-{hex-color-fondo}-{hex-color-texto}-{hex-color-acento}
Comprendo, para un sitio web con tematica legal, deberiamos considerar una paleta de colores que denote seriedad y profesionalismo. La accesibilidad y la legibilidad también son factores cruciales a considerar, por Io que tendremos en cuenta los niveles de contraste AAy AAA. Aqui te presento una propuesta de paleta de colores:
1. Color Principal: Azul Oscuro – #093DT7
2. Color Secundario: Azul Claro – #3A7CAS
3. Color de Fondo: Blanco Sutil – #F8F9FA
4. Color de Texto: Negro Suave – #282828.
5. Color de Acento: Dorado – #DAA520
Por tanto, el enlace ala paleta de colores en el formato solicitado es el siguiente:
https://coolors.co/093d77-3aTca5-f8f9fa-2b2b2b-daa520
Por favor, verifica estos colores en tu diseño y dime si satisfacen tus necesidades o si hay ajustes que te gustaria hacer.
La respuesta de Chat GPT no se ha hecho esperar siendo la siguiente:
Aquí tienes la paleta de colores para la temática legal:
- Color principal: Azul Oscuro – #093DT7
- Color secundario: Azul Claro – #3A7CAS
- Color de fondo: Blanco Sutil – #F8F9FA
- Color de texto: Negro Suave – #282828
- Color de acento: Dorado – #DAA520
El enlace a la paleta de colores en el formato solicitado es el siguiente: https://coolors.co/093d77-3a7cas-f8f9fa-282828-daa520
Por favor, verifica estos colores en tu diseño y hazme saber si cumplen con tus necesidades o si hay ajustes que te gustaría hacer.

A continuación te dejamos algunos recursos adicionales para profundizar en la automatización de contenidos
Head CRO y coCEO de iSocialWeb. coCEO de Growwer. Especialista en optimización de conversión y Marketing Experiencial.
- Este autor no ha escrito más artículos.

