Si has incluido a TikTok en tu mix de medios y quieres disponer de una mejor forma de toma de decisiones en tu equipo puedes instalar el pixel de TikTok y personalizar las reglas de los eventos con la implementación mediante Google Tag Manager (GTM).
Para qué sirve el pixel de TikTok
Implementando el píxel de TikTok, podrás recopilar, analizar y comprender las acciones que hacen los usuarios en tu sitio web y atribuirlas a tus acciones de TikTok.
Cómo otros píxeles, con el pixel de Tiktok puedes hacer cosas cómo estas:
- Medición del rendimiento de una campaña
- Optimizar las campañas según el objetivo que deseas conseguir con ella
- Crear audiencias con TikTok para configurar nuevas campañas
En esta guía te indicamos paso a paso la implementación avanzada.
Tipos de pixel de TikTok
TikTok ofrece dos tipos de pixel: el pixel básico y el pixel avanzado.
- El pixel básico es el tipo más común de pixel de TikTok y se utiliza para recopilar información básica sobre el tráfico de tu sitio web y el rendimiento de tus anuncios. Con el pixel básico, puedes recopilar datos sobre las conversiones, el alcance, la frecuencia y el costo por conversión de tus campañas publicitarias.
- El pixel avanzado es una versión más completa del pixel básico y se utiliza para recopilar datos más detallados sobre el comportamiento de los usuarios en tu sitio web. Con el pixel avanzado, puedes recopilar datos sobre eventos específicos, como clics en botones o vistas de página, y usar esa información para optimizar tus campañas publicitarias y mejorar el rendimiento de tu sitio web.
Qué son los eventos en TikTok
Los eventos en TikTok son las acciones que realiza el usuario en nuestra web o aplicación. Cada tipo de evento corresponde a una acción diferente:
- Agregar información de pago.
- Añadir a la cesta.
- Añadir a la lista de deseos.
- Hacer clic en el botón.
- Completar pago.
- Completar registro.
- Contacto.
- Descargar.
- Iniciar pago.
- Hacer un pedido.
- Búsqueda.
- Enviar formulario.
- Suscripción.
- Ver contenido.
Cómo instalar píxel de TikTok con una herramienta de terceros
- Qué necesitas para instalar el pixel de TikTok con una herramienta de terceros
- Crea un píxel de TikTok: tipo de instalación con herramientas de terceros
- Instala el pixel de forma manual o con GTM
- Comprueba que el píxel se ha instalado correctamente
- Crear eventos personalizados (custom events) en TikTok
Qué necesito para instalar el pixel de TikTok con una herramienta de terceros
Para poder activar la implementación que te proponemos deberás tener algunos básicos:
- Cuenta de Google Tag Manager (e integrada con tu página web)
- Cuenta de TikTok
Crea un píxel de TikTok: tipo de instalación con herramientas de terceros
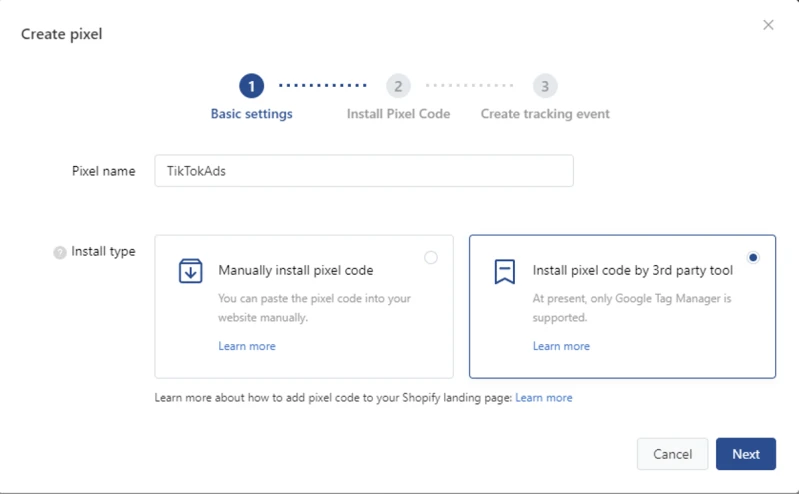
Accede a la plataforma de TikTok y crea un píxel. En Install Type selecciona “Install pixel code by 3rd party tool»:

Te indicamos algunas recomendaciones para su configuración:
- Longitud máxima del nombre del píxel: 128 caracteres.
- Indica un nombre que puedas reconocer, intenta que sea homogéneo con otros píxeles que tengas. Por ejemplo: Dominio.com-Ads.
Instala píxel de TikTok de forma manual o con Google Tag Manager
Una vez creado el pixel de TikTok, hay dos maneras de instalarlo: de manera manual o a través de Google Tag Manager.
La instalación manual implica copiar y pegar el código del pixel en el encabezado de las páginas web que deseas monitorear, mientras que la instalación a través de Google Tag Manager nos permite agregar códigos de seguimiento y medición a todo el sitio web o aplicación.
Para instalar el pixel de TikTok con Google Tag Manager, debes seleccionar la opción «Instalar código de pixel con herramienta de terceros» y seguir las instrucciones para conectar tu cuenta de Google Tag Manager.
Comprueba que el píxel se ha instalado correctamente
Es importante verificar que el pixel de TikTok se ha instalado correctamente en tu sitio web para asegurarte de que estás obteniendo datos precisos y completos sobre el rendimiento de tus anuncios. Afortunadamente, hay varias formas de comprobar que el pixel de TikTok está funcionando correctamente. A continuación, te presentamos algunas de ellas:
Utiliza la herramienta de verificación del pixel de TikTok: TikTok ofrece una herramienta que te permite comprobar si el pixel está instalado correctamente en tu sitio web. Para utilizarla, ve a la sección «Pixel» en el panel de anunciante de TikTok y haz clic en el botón «Verificar pixel». Se te pedirá que introduzcas la URL de la página web que deseas verificar y, una vez hecho esto, la herramienta te indicará si el pixel está funcionando correctamente o si hay algún problema.
Verifica el código fuente de tu sitio web: Otra forma de comprobar el pixel de TikTok es revisar el código fuente de tu sitio web. Para hacerlo, abre la página web en tu navegador y haz clic derecho en cualquier parte de la página. Selecciona «Ver código fuente» o «Inspeccionar elemento», dependiendo del navegador que estés utilizando. Una vez que tengas acceso al código fuente, busca el código del pixel de TikTok. Si lo encuentras, significa que el pixel está instalado correctamente.
Utiliza una herramienta de verificación de pixels: Si quieres comprobar el pixel de TikTok junto con otros pixels que puedas tener instalados en tu sitio web, puedes utilizar una herramienta de verificación de pixels. Hay muchas opciones disponibles en línea, como Pixel Helper o Ghostery, que te permiten escanear tu sitio web para detectar y verificar los pixels que estén instalados.
Espero que estos consejos te ayuden a comprobar que el pixel de TikTok está funcionando correctamente en tu sitio web. Si tienes alguna duda o necesitas más ayuda, no dudes en hacerme más preguntas.
Crear eventos personalizados (custom events) en TikTok
Tendrás que indicar los eventos sobre los que quieres realizar el seguimiento de las acciones del usuario:
- Clic sobre un elemento
- URL de destino
- Pop-ups
Para definir los eventos tendrás que elegir uno de los dos métodos:
- Introduce la URL, actualiza la página y haz clic en el elemento sobre el que quieres realizar la acción.
- Añadiendo manualmente el selector CSS.
Cómo instalar el pixel de TikTok desde modo desarrollador
El modo desarrollador, si usas la plataforma en inglés lo verás como “modo developer”, es un método de implementación del pixel de TikTok que da más flexibilidad a los eventos con los que configurar la acción de marketing. Permite a los anunciantes enviar parámetros en los eventos y es necesario para algunos productos de TikTok, entre los que se incluyen algunos basados en comportamiento web y retargeting.
- Crea un píxel de TikTok developer mode
- Instala el pixel de TikTok developer mode
- Comprueba que el píxel se ha instalado correctamente
- Crear eventos personalizados (custom events) en TikTok
- Crea anuncios y analiza tus datos
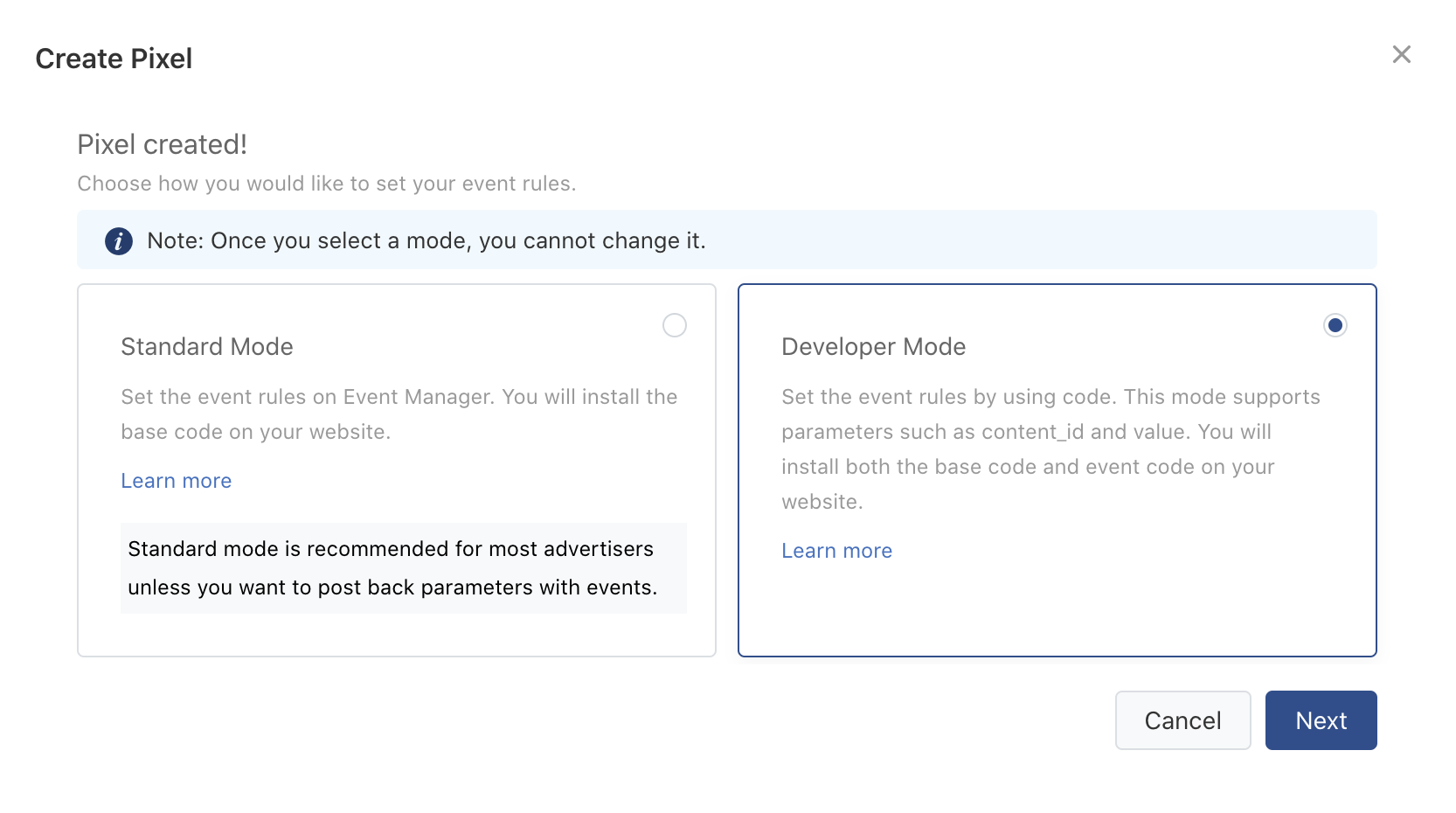
Crea un píxel de TikTok developer mode
Este modo de implementación es avanzado, requiere modificaciones en el código y lo recomendamos a clientes que tienen dedicados recursos técnicos.Para crear el pixel sigue las instrucciones de la implementación básica, una vez creado selecciona la forma de implementación modo desarrollador (“Developer mode”).

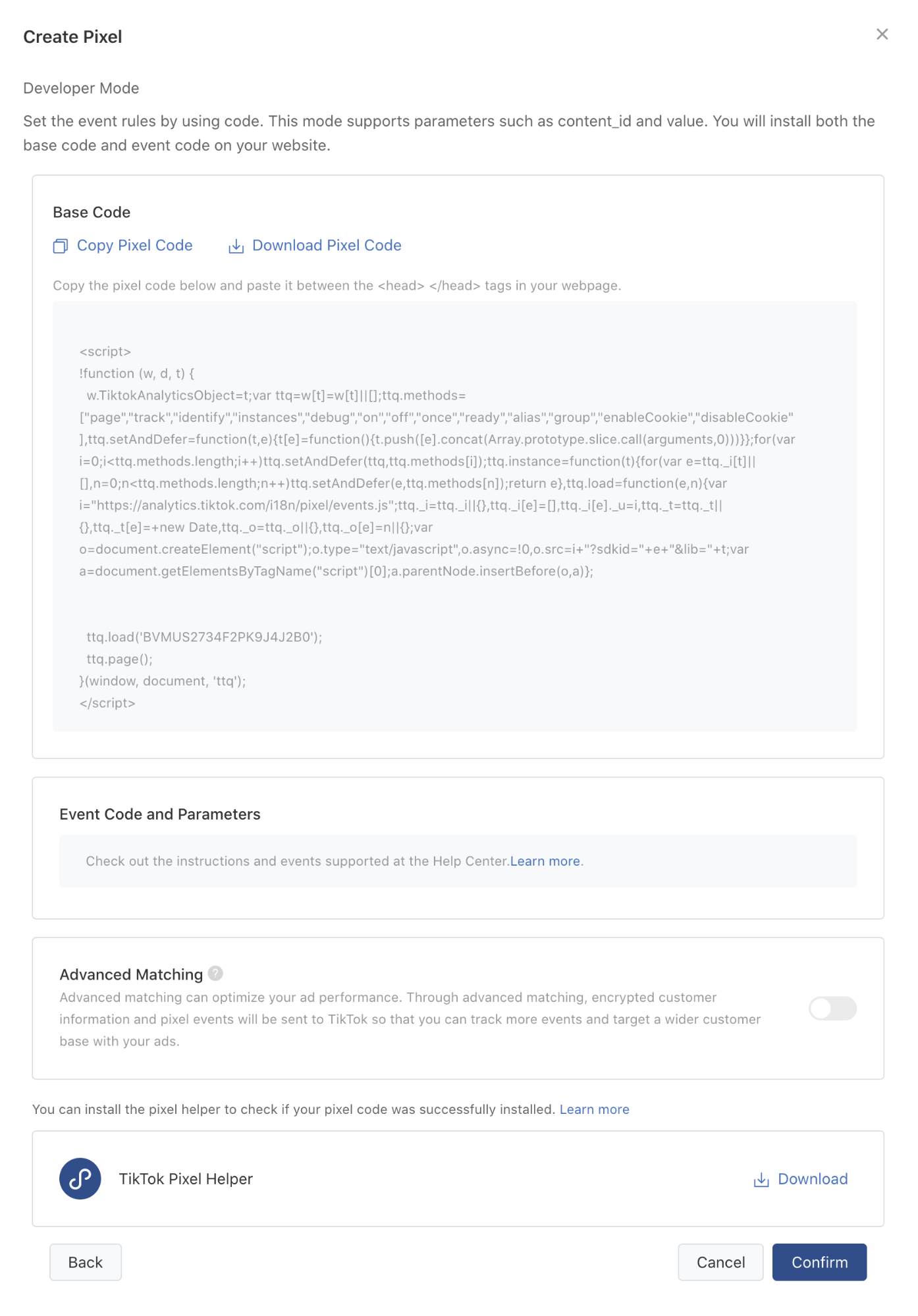
Instalar un pixel de TikTok en modo desarrollador
Cuándo hayas elegido la forma de implementación “Developer mode”, verás que existen 3 componentes:
- Base code
- Event code and parameters
- TikTok Pixel helper

Base code
Para hacer que el pixel de TikTokse lance y envíe los eventos con información desde una página para el seguimiento de las conversiones, el “base code” tiene que estar implementado en el código.
<script> //part1 !function (w, d, t) { w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie", "disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)}; //part2 ttq.load('{pixel ID placeholder}'); ttq.page(); }(window, document, 'ttq'); </script>
Para ello crea una etiqueta HTML en Google Tag Manager y copia código, del pixel de TikTokque tendrá 2 partes.
La primera parte del código está destinada a las funciones generales, mientras que la segunda contiene 2 subpartes:
- Parte 1: ttq.load(‘{pixel ID placeholder}’) – cargará la parte específica del píxel según su configuración.
- Parte 2: ttq.page() – Informará de la página del evento que se usará para verificar el código de instalación.
Event code
Es el píxel con el que activa la información de acciones específicas para registrar las conversiones. A continuación mostramos los eventos que actualmente TikTok soporta (la columna industria es una recomendación de uso, pero puedes usar los eventos que quieras adaptados a tu organización):
| Industria | Evento | Descripción | Código del evento |
| Eventos de E-commerce | Navegar por la página de detalles del producto | Cuando un usuario visualiza detalles del producto. | ttq.track(‘ViewContent’) |
| Añadir al carrito | Cuándo un usuario añade un producto al carrito. | ttq.track(‘AddToCart’) | |
| Comienzo del proceso de pago | Cuándo un usuario accede a la proceso de pago con al menos un producto. | ttq.track(‘Checkout’) | |
| Pago finalizado | Cuándo un usuario completa el proceso de pago. | ttq.track(‘Purchase’) | |
| Registro de usuario | Cuándo un usuario se registra en la web. | ttq.track(‘Registration’) | |
| Comienzo del proceso de compra | Cuándo un usuario comienza el proceso de compra. | ttq.track(‘StartCheckout’) | |
| Añadir información de pago | Cuándo un usuario añade información sobre el pago en el proceso de compra. | ttq.track(‘AddBilling’) | |
| Búsquedas | Cuándo un usuario hace una búsqueda | ttq.track(‘Search’) | |
| Vista de una página | Cuándo un usuario visita una página. | ttq.track(‘Browse’) | |
| Eventos de envío de un formulario | Visualización de un formulario | Cuándo un usuario visualiza un formulario en una página. | ttq.track(‘ViewForm’) |
| Click en botón de formulario | Cuándo un usuario hace clic en el botón de envío de un formulario. | ttq.track(‘ClickForm’) | |
| Envío exitoso de un formulario | Cuándo un usuario completa un formulario con éxito. | ttq.track(‘SubmitForm’) | |
| Eventos sobre contactos telefónicos | Página con detalle de contacto | Cuándo un usuario navega por una página con posibilidad de consulta telefónica. | ttq.track(‘ViewConsultationPage’) |
| Clic en el botón de llamada. | Cuándo un usuario hace clic en el botón de contacto telefónico. | ttq.track(‘ClickInConsultationPage’) | |
| Consulta de llamada realizada. | Cuándo un usuario lleva a cabo una consulta en la página. | ttq.track(‘ConsultByPhone’) | |
| Eventos de descarga de APP | Página con información de descarga de la APP | Cuándo un usuario navega por los detalles de descarga de una app. | ttq.track(‘ViewDownloadPage’) |
| Click en botón de descarga de App | Cuándo un usuario hace click en el botón de descarga de una app. | ttq.track(‘ClickInDownloadPage’) | |
| Click en botón de descarga hacia la “Play Store” | Cuándo un usuario salta a un navegador y comienza la descarga de la app. | ttq.track(‘ClickToDownload’) | |
| Eventos personalizados | Vista de página | Cuándo un usuario navega por una página determinada. | ttq.track(‘Browse’) |
| Click en un botón | Cuándo un usuario hace clic en un botón específico de una página. | ttq.track(‘ClickButton’) | |
| Consulta online | Cuándo un usuario hace click en el botón de consulta del website. | ttq.track(‘Consult’)When a user clicks a consultation button on your website |
Puedes llamar la función ttq.track(») en cualquier sitio de tu web dentro del <body>, lo único necesario es que tu página haya cargado antes el pixel de TikTok base (configurado en pasos anteriores):
<body> ... <script> ttq.instance('pixel_id_1').track('Purchase') </script> ... </body>
Comprueba que el píxel se ha instalado correctamente
Pixel helper nos servirá para validar que el pixel de TikTok que has instalado ha sido lanzado.Crear eventos personalizados (custom events) en TikTok
Si quieres hacer seguimiento de un elemento que se añade al carrito cuándo el usuario hace clic en el botón tan solo tendrás que asociar el siguiente código al trigger configurado por ejemplo para el seguimiento de Ecommerce de Google Analytics.
ttq.track('AddToCart', {
content_id: '{{variable_content_id}}',
content_type: '{{variable_content_type}}',
content_name: '{{variable_content_name}}',
quantity: {{variable_quantity}},
price: {{variable_price}},
value: {{variable_value}},
currency: ''{{variable_currency}}'',
});
El código que introduces en Google Tag Manager deberás verlo parecido a:
//taking Add to Cart event as an example
// For single product
ttq.track('AddToCart', {
content_id: '301',
content_type: 'product',
content_name: 'dress',
quantity: 1,
price: 8,
value: 9.2,
currency: 'USD',
});
Otra opción sería meter más de un producto a la vez:El código que introduces en Google Tag Manager deberás verlo parecido a:
// For multiple products
ttq.track('AddToCart', {
contents: [
{
content_id: '301',
content_type: 'product',
content_name: 'dress',
quantity: 1,
price: 8,
},
{
content_id: '401',
content_type: 'product',
content_name: 'dress',
quantity: 1,
price: 1.2,
}],
value: 9.2,
currency: 'USD',
});
Y estos son todos los parámetros que puede introducir para recoger y organizar toda la recopilación de información:
| Nombre del parámetro | Descripción | Obligatorio / Opcional | Tipo de valor aceptado |
| content_type | “content_type” es la propiedad del objeto que debe definirse para cualquier producto o grupo de productos según tu configuración de tu catálogo. Si vas a hacer seguimiento de productos individuales configura el valor como “product”. Si vas a asociar los eventos a grupos de productos configura el valor como “product_group”. | opcional | product product_group |
| contents | Emplea “contents” cuándo tienes multiples IDs de contenido. Si usas “contents” en tu parámetro debes incluir lo siguiente como subobjeto:
|
Es obligatorio el content_id si estás configurando DPA (Dynamic Products Ad) | Debe ser un “array” de objetos que contenga:
|
| content_id* | Producto o identificador del contenido | cadena de texto | |
| content_category | Categoria de la página o del producto | opcional | cadena de texto |
| content_name | Nombre de la página o del producto | opcional | cadena de texto |
| currency | Hace referencia a la divisa usada. | opcional, recomendado para configuraciones ecommerce | enum(cadena de texto de las admitidas) |
| value | Valor total del pedido | opcional, recomendado para configuraciones ecommerce | número |
| quantity* | El número de productos que es añadido al carrito por los usuario | opcional | número |
| price* | El precio del artículo | opcional | número |
| query | Usado con el evento de búsqueda “search”. La cadena de texto debe ser las palabras empleadas por el usuario para realizar la búsqueda. | opcional | cadena de texto |
Cómo configurar varios píxeles de TikTok
Actualmente, es posible instalar más de un pixel de TikTok mediante el siguiente código. Cómo puedes ver en la lectura del código estamos llamando con “load” a los diferentes píxeles que estamos instalando.
<script> !function (w, d, t) { w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group", "enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)}; }(window, document, 'ttq'); ttq.load('pixel_id_1'); ttq.page(); </script> <script> !function (w, d, t) { w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group", "enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)}; }(window, document, 'ttq'); ttq.load('pixel_id_2'); ttq.page(); </script> <script> !function (w, d, t) { w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group", "enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)}; }(window, document, 'ttq'); ttq.load('pixel_id_3'); ttq.page(); </script>
Si quieres puede hacer que cada pixel de tiktok registre diferentes eventos, pero también puedes situarte en el escenario de que todos los píxeles recojan lo mismo:
Escenario 1. Cada píxel de tiktok recogerá los mismos eventos
<script> function () { /* xxxxx */ ttq.load('pixel_id_1') ttq.page() }() </script> <script> function () { /* xxxxx */ ttq.load('pixel_id_2') ttq.page() }() </script> <script> function () { /* xxxxx */ ttq.load('pixel_id_3') ttq.page() }() </script> ttq.track('Purchase') // it will report three Purchase events for pixel_1 and pixel_2 and pixel_3
En esta situacion: ttq.track(‘Purchase’) es lo mismo que: ttq.instance(‘pixel_id_1’).track(‘Purchase’) ttq.instance(‘pixel_id_2’).track(‘Purchase’) ttq.instance(‘pixel_id_3’).track(‘Purchase’)` porque ttq.track() reportará a todos los píxeles instalados.
Escenario 2. Cada pixel de tiktok recoge diferentes eventos
<script> function () { /* xxxxx */ ttq.load('pixel_id_1') ttq.page() }() </script> <script> function () { /* xxxxx */ ttq.load('pixel_id_2') ttq.page() }() </script> <script> function () { /* xxxxx */ ttq.load('pixel_id_3') ttq.page() }() </script> ttq.instance('pixel_id_1').track('Purchase') ttq.instance('pixel_id_2').track('Event 2') ttq.instance('pixel_id_3').track('Event 3')
Análisis de datos de campañas de TikTok
Una vez que hayas creado tu campaña publicitaria en TikTok, debes vincular el pixel a tu campaña y elegir el evento que deseas optimizar. Luego, una vez que hayas lanzado tu campaña, podrás ver los datos sobre eventos en la herramienta Event Manager de TikTok y en el panel de tu campaña.
Cómo desinstalar el pixel de TikTok
Para desinstalar píxel de TikTok, sigue estos pasos:
- Ir a administrador de anuncios de TikTok.
- Luego a Activos > Eventos y elige Eventos web o Eventos de la aplicación.
- Haz clic en los tres puntos junto al nombre del píxel que deseas eliminar.
- Haz clic en Eliminar.
Solo se podrá eliminar si está inactivo y eliminarás todo el histórico y evento no enviado. Esta información no se puede recuperar una vez haya sido eliminado.
Conclusiones
Esperamos que este artículo te haya solucionado algunas dudas y aumentado tu conocimiento sobre el píxel de TikTok. Siguiendo los pasos que hemos recopilado en este artículo deberías poder comenzar a hacer el seguimiento de tus acciones de marketing.
Recuerda:
- Usa la implementación estándar del pixel de TikTok si quieres hacer un seguimiento básico, suficiente para la mayoría de webs.
- Usa la implementación del pixel del TikTok para desarrolladores si quieres hacer un seguimiento preciso y personalizado de las conversiones de tu estrategia de TikTok.
Si tienes dudas, no dudes en preguntarnos cómo podemos ayudarte en tu negocio digital. ¿Quieres descargarte esta Guía de implementación del pixel de Tik Tok en PDF? Déjanos tu email y te la enviamos. Si quieres seguir aprendiendo visita estos artículos: Multiplica tu negocio online Haz un embudo de conversión con Facebook Ads 6 redes sociales raras, y no está TikTok
Preguntas frecuentes
¿Cómo ver el pixel de TikTok?
Un requisito para poder ver el pixel de TikTok será tener una cuenta de anunciante verificada en TikTok. Luego, puedes seguir estos pasos:
- Inicia sesión en tu cuenta de anunciante en TikTok y ve a la sección de «Análisis» en el menú de la izquierda.
- Haz clic en «Pixel» en la lista de opciones.
- Verás una página con información sobre el pixel de TikTok y cómo funciona. Para ver el código del pixel, haz clic en «Ver código».
- Se abrirá una ventana emergente con el código del pixel.
- Copia el código y pégalo en el código HTML de tu sitio web.
¿Cuál es la diferencia entre configurar pixel tiktok en modo estándar y el modo desarrollador?
Si empleas el modo estándar para configurar el pixel de TikTok, puedes definir eventos y disparadores en el gestor de eventos de la plataforma de publicidad de TikTok. Para muchos anunciantes y marcas el modo estándar puede ser suficiente.
Si usas el modo desarrollador para configurar el pixel de TikTok puedes definir eventos y disparadores avanzados, combinándolo con Google Tag Manager no hará falta que todo el peso recaiga en desarrolladores. Si eres un usuario avanzado de Google Tag Manager tendrás muchas más flexibilidad para tu toma de decisiones. Sin duda el modo desarrollador es la mejor opción.Si además vas a usar otros productos de TikTok como “Advanced Matching y DPA” tendrás que usar el modo desarrollador del pixel de TitkTok.
¿Qué pasa si ya tienes el pixel de TikTok estándar instalado y luego configuras pixel en modo desarrollador?
Para evitar duplicar el tracking debes eliminar el pixel estándar de TikTok antes de configurar el pixel en modo desarrollador.
¿Cómo agregar el píxel de TikTok a Shopify?
Para instalar pixel de TikTok en tu tienda Shopify debes seguir estos pasos antes de crear un pixel o utilizar uno existente:
- Instala la aplicación TikTok desde la tienda de aplicaciones Shopify.
- Conecta cuenta de TikTok para empresas y cuenta de TikTok Ads Manager a la aplicación.
- En Canales de venta, haz clic en TikTok. Luego, haz clic en Marketing > Uso compartido de datos. Conecta un píxel existente o haz clic en Crear píxel.
Referencias bibliográficas
About Pixel TikTok. TikTok Business Help Center https://ads.tiktok.com/help/article?aid=9663
Head CRO y coCEO de iSocialWeb. coCEO de Growwer. Especialista en optimización de conversión y Marketing Experiencial.
- Este autor no ha escrito más artículos.

