Table of contents
What Headers Are and What They Are Used For
Headings or h-tags, also known as title tags, are used to separate the headings and subheadings of a web page. They are ranked in order of importance, from H1 to H6, with H1 usually being the main title.
These tags help improve readability and SEO by allowing search engines to better understand the content of a specific URL.
Why they are important
HTML headers help to structure the content of a website and highlight the ideas, topics, and, of course, the most important keywords of our content.
As a result:
Header tags have a significant weight for search engines in determining the subject matter of web pages and their subsequent ranking.
Using specific keywords in the H1, H2, H3 headings makes the readability of our content much easier for search engines.
In addition, headings serve to facilitate the reading of the pages to people.
They make it possible to create sections within a web page by organizing, structuring, and understandably highlighting the information.
This helps readers to scan the contents of a URL and find the specific information they are looking for.
Example of Headers in a Web
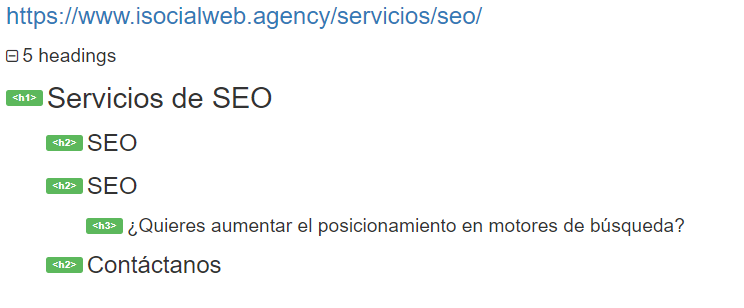
This is how Google sees your page when it reads its headers:

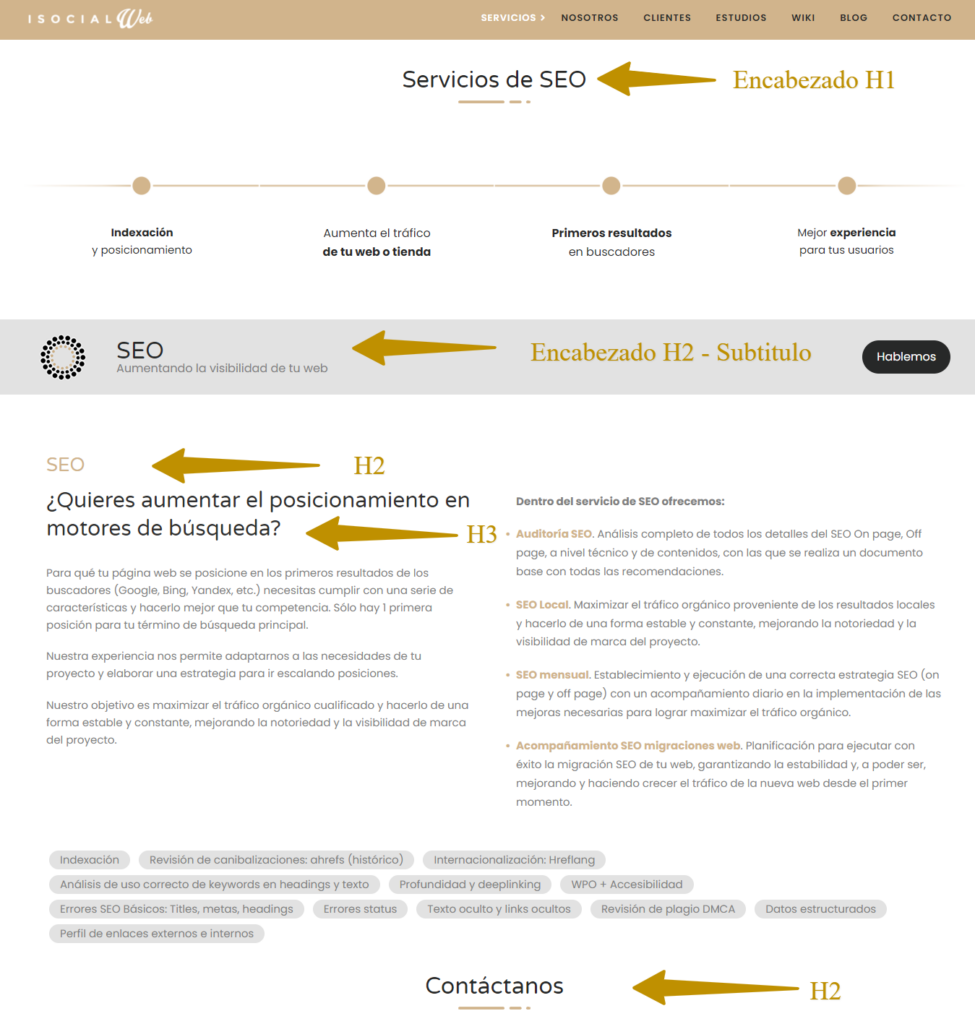
This is how a user sees it:

How Headers Work
Keep in mind that Google finds the content that serves its users by crawling web pages.
In doing so, it analyzes text, images, and other elements to understand the subject matter of that page.
Thus, when you place text in a heading tag, you are indicating that this particular text is important and that you should take it into account when you are going to present that content to search engine users.
This is why it is very important that, when using heading tags, you make sure that they correctly match the intent of the keyword while respecting the following hierarchy:
- Always start with a single
h1 - Include the sections of your text with several h2
- And develop the h3 sections within the h2 sections
If the H1 tag of an entry does not contain a keyword, or if irrelevant text is placed in the H2 and H3 tags, Google will have a harder time understanding the page.
As a result, that page will not rank as well as it could.
How many levels of HTML headers are there?
HTML defines six levels of headings.
The heading elements are H1, H2, H3, H4, H5, and H6, with H1 being the highest (or most important) level and H6 the lowest.
Good practice in the use of headings is to follow this hierarchy.
Keep in mind that H1 acts as a title and should be used only once.
The rest can be used as many times as necessary
In conclusion:
HTML headers are a great tool to contextualize content in the eyes of search engines and make it easier for users to read.
A crawler or spiderbot crawls the contents of web pages identifying all possible HTML tags and meta tags to create the web’s context and decide how to classify the content along with other signals.
Headings are a fundamental element of SEO onpage and using them correctly will always help our web positioning.
Important: you should know that on a practical level the most important heading tags are H1, H2, and H3.
Normalmente es suficiente emplear estas tres aunque existen hasta 6 niveles.
Recomendación final: Utiliza siempre la etiqueta
h1 para marcar el encabezado más importante, que suele estar en la parte superior de la página. Por lo general, un documento HTML debe tener exactamente un encabezado, seguido de los encabezados de nivel inferior, como h1
h2,
h3,
h4, etc.
Frequently Asked Questions
The headers of a web page are a fundamental part of on-page SEO and one of the most effective ways to tell Google the specific theme of a URL to help it rank our content. If you want to know how to enhance your headers and make it easier for search engines, read our guide.
They are the different types of headers that we can find in HTML and that are used to highlight the content of a web page to users and help search engines.
