Tabla de contenidos
Qué es un Pop Up o Ventana emergente
Un pop up o ventana emergente es un contenido que aparece de forma automática en la interfaz visual de los sitios web cuando un visitante está navegando. Habitualmente atenúa el fondo, desactiva parcial o totalmente el contenido y puede incluir un CTA o llamada a la acción.
Los pop ups pueden ser de diferentes tipos y formatos, como de pantalla completa, de barra lateral, lightbox o banner.
Para qué sirven
Las ventanas emergentes están diseñadas para captar la atención del usuario que navega.
Bien empleados ante los visitantes correctos te permiten conseguir tasas de conversión elevadas.
Por lo que son un estupendo recurso para hacer crecer tu lista de distribución, trasladar ofertas a los usuarios mientras navegan o promover un contenido específico o anuncio.
Además combinados con el Lead Magnet adecuado y un buen CTA alcanzan tasas de conversión de dos dígitos.
De hecho, esto es lo que averiguaron los chicos de iPaper tras analizar 2 mil millones de impresiones de popups:
- La tasa de conversión media de todas las ventanas emergentes es del 3,09%.
- El número de personas que ven una ventana emergente por primera vez se compromete con la marca con una tasa de conversión del 11%.
- La tasa de conversión media de los mejores pop-ups fue del 9,28%.
Como ves, las ventanas emergentes son muy eficaces para obtener unos índices de conversión elevados.
Pero esto viene con un coste.
Y es que, en general, los pop ups son percibidos como molestos por los usuarios impactando negativamente en la experiencia de usuario si no se utilizan con cuidado.
Por este motivo, desde enero de 2017 Google penaliza los sitios webs con intersticiales intrusivos.
Esto significa básicamente que si una ventana emergente, o cualquier contenido secundario en tu sitio web, no tiene ninguna relación con tus productos, la marca o supone una mejora de la experiencia del cliente, tendrá un impacto negativo en tus posiciones en Google.
Ejemplos de Pop up y Ventanas Emergentes Populares
A continuación, te presentamos algunos de los pop ups más populares en páginas web:
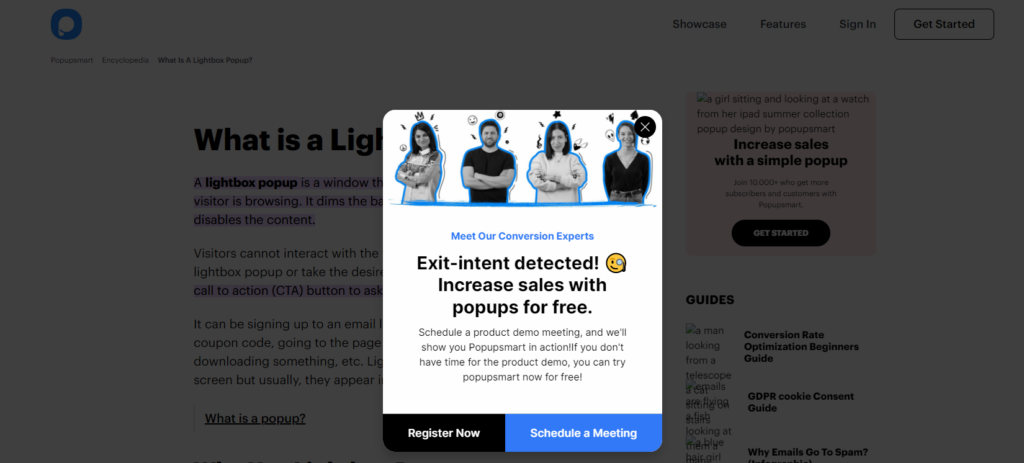
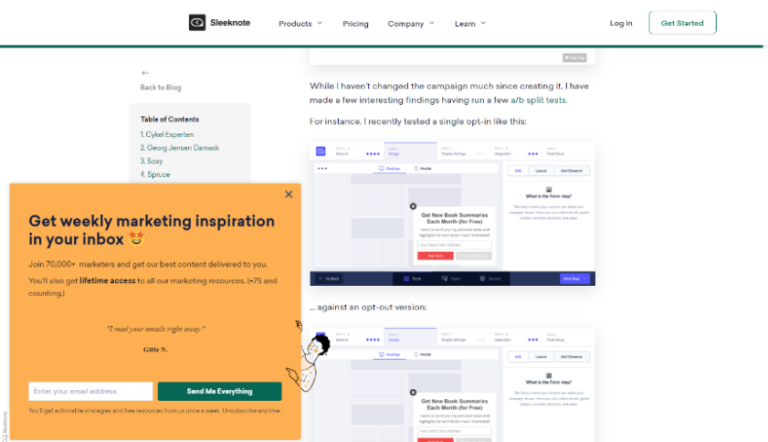
1. Lightbox Popup

Las ventanas emergentes Lightbox son el tipo más común de pop up.
En realidad, son todo un clásico.
Seguro los has visto más de una vez.
Aparecen en una nueva ventana más pequeña sobre la página web por la que estás navegando.
Cuando un pop up lightbox se activa, hace que el fondo de tu navegador se vea más oscuro para captar realmente tu atención.
Aunque los lightbox popups se pueden utilizar para muchos propósitos, lo más común es que se utilicen para hacer crecer su lista de correo electrónico o presentar las Cookies de navegación de tu sitio web.
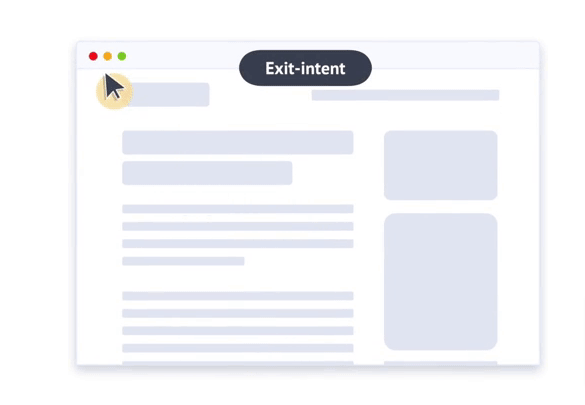
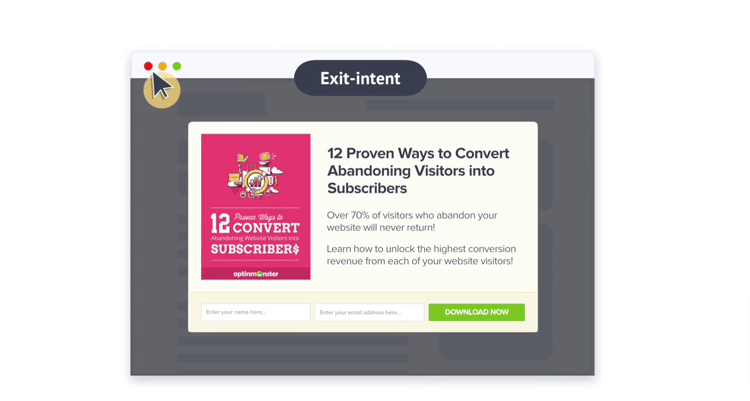
2. Exit-Intent Pop Up Form


Las ventanas emergentes Exit-Intent son una excelente forma de recuperar a los visitantes que se van marchar de tu sitio web.
Estos Pop Ups se activan cuando el usuario desplaza el ratón sobre los bordes de la ventana del navegador.
Es entonces cuando se despliega llamando la atención para evitar que te marches.
La ventaja de este tipo de ventana emergente es que solo se activa cuando el usuario hace ademán de marcharse y por tanto no afectan a la navegación del usuario que puede moverse sin ser molestado.
Esto es muy importante porque resulta que el 70% de las personas que visitan un sitio web no vuelven nunca más.
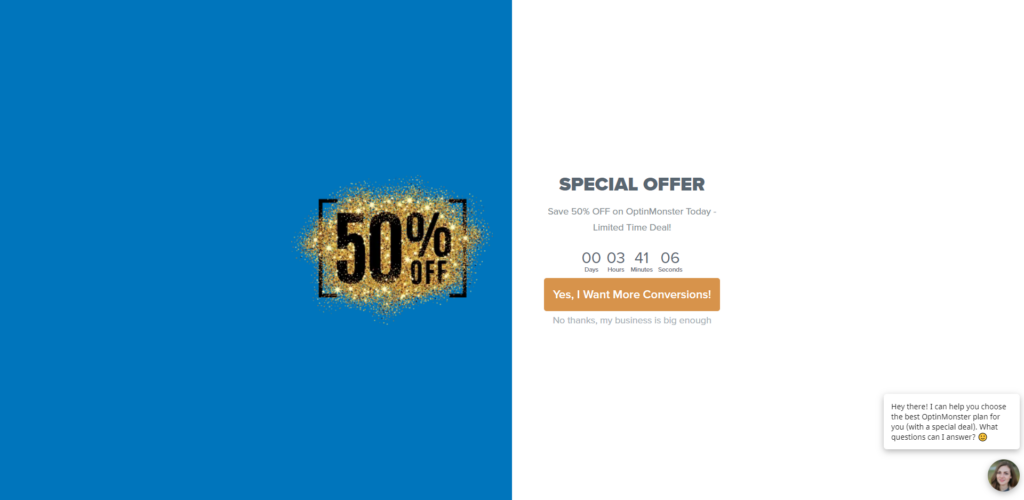
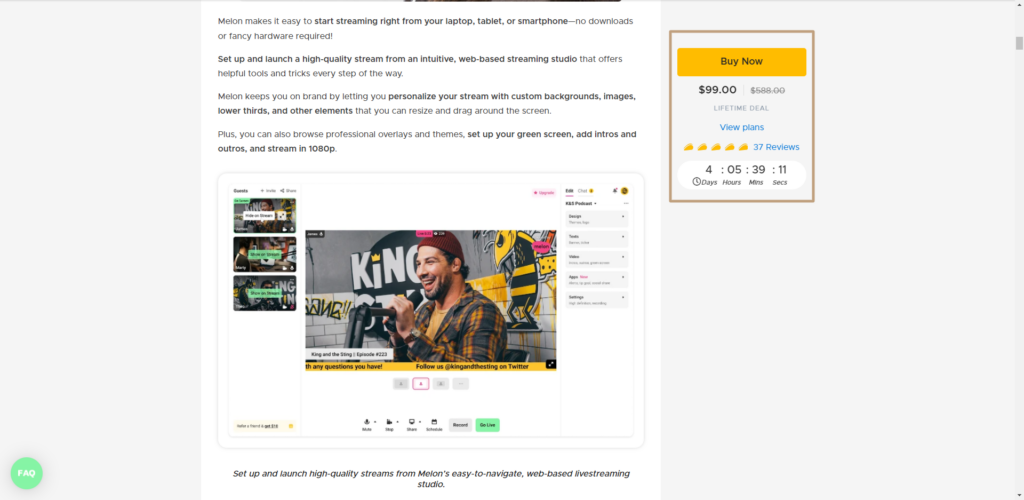
3. Fullscreen Welcome Mat

Las ventanas emergentes a pantalla completa son más agresivas por naturaleza que un pop up lightbox estándar.
Estas cubren toda la pantalla del navegador del usuario.
Son una buena forma de asegurar captar la atención de un visitante. Pero al mismo tiempo son muy intrusivos.
Si vas a emplear este formato asegúrate de mostrar de forma clara el botón para cerrarlos.
Además, si no quieres arriesgarte a una penalización, solo te recomendamos activar este tipo de ventanas en las versiones de escritorio.
Y no para todas tus páginas.
4. Floating Bar Pop Up
Otro tipo de pop up poco intrusivo son las barras flotantes. Estas suelen tener este aspecto:

Se puede argumentar que las barras flotantes no son pop ups por que suelen ser elementos fijos de la web.
Sin embargo a estas se les puede aplicar reglas para que aparezcan cuando y donde queramos.
Lo mismo que si fuera un lightbox popup estándar.
En otras palabras, las barras flotantes pueden transformarse en elementos dinámicos de tu sitio web mostrándolas a los visitantes en momentos clave de su recorrido. Su ventaja es que son poco intrusivas, dejan ver el contenido de la web en todo momento y no tienen porqué afectar la experiencia de usuario en la versión móvil de tu sitio.
Seguro no son el pop up que mejor convierte pero permiten jugar sobre seguro.
5. Slide-in Scroll Box

Este tipo de pop up son sutiles y al mismo tiempo eficaces.
Se trata de pequeños recuadros laterales que aparecen en tu sitio mientras el usuario navega desplazándose hacia abajo mientras lee un contenido.
Por lo tanto, estos se muestran como parte de la experiencia de navegación y aparecen como si se tratara de una diapositiva sin interrumpir la navegación.
Lo cual evita afectar de modo muy directo a la experiencia del usuario.
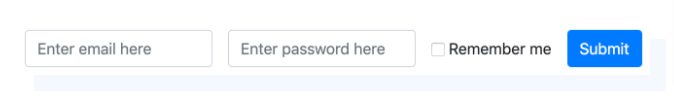
6. Inline Forms

Las inline forms son formularios emergentes que se activan al pasar por encima pero que aparecen intercalados en el contenido de una página web.
Generalmente la entrada de un blog o artículo web.
No son propiamente pop ups ya que no se despliegan en forma de ventanas emergentes
Pero suelen funcionar muy bien en audiencias muy alineadas con el tema que se está tratando.
Sobre todo en webs de formación.
Por lo general, se emplean como formulario de suscripción para captar leads al embudo de ventas.
Es raro que se utilicen para hacer ofertas.
Piensa en ellos como las imágenes que se cargan por lazy load.
7. Enlaces
Sin duda estos son los pop up menos intrusivos.
Estos solo se activan cuando el usuario hace clic en un enlace de forma directa.
Es en ese momento cuando aparece la ventana emergente. Lo cual implica que el propio usuario ha mostrado un interés previo en el mensaje al que ha sido expuesto
Lo que explica su alta tasa de conversión.
Como resultado, puedes esperar conversiones mucho más altas.
Cómo crear Pop ups que Conviertan - Mejores prácticas
Los pop ups son una herramienta muy útil para interactuar con los visitantes del sitio.
Te ayudan a captar usuarios para tu lista de correo electrónico, a aumentar las ventas, a recuperar carritos de la compra abandonados y mucho más.
Sin embargo, los intersticiales y modales son también un elemento que puede arruinar fácilmente la experiencia del usuario.
Google nos advierte en sus guías que solo acepta tres tipos de ventanas emergentes:
- Consentimiento de uso para cookies.
- Verificación de edad.
- Y Banners/barras flotantes que no afecten la experiencia de usuario.
Fuera de esto, cualquier pop up puede afectar negativamente a tus esfuerzos de posicionamiento.
Esto es lo que te recomendamos para proteger tus ranquines:
- Si es posible desconectar las ventanas emergentes para el tráfico procedente de buscadores.
- Evita cargar tu pop up de forma inmediata.
- Asegúrate de crear versiones separadas para móvil y escritorio.
- Permitir a los usuarios cerrar fácilmente las ventanas emergentes.
- Evita bloquear los contenidos.
- Emplear el formato adecuado de las ventanas emergentes.
- Indicar una CTA convincente.
- Incluir elementos visuales.
- Ofrecer incentivos adicionales.
- No abusar: Mostrar solo un pop up a los nuevos usuarios.
- Establece bien los triggers o disparadores.
Con estos consejos, ya estás preparado para empezar a utilizar las ventanas emergentes en tu propio sitio sin riesgos.
En conclusión:
Los pop ups son una excelente herramienta para captar la atención y conseguir conversiones para newsletters, embudos de venta o lanzar ofertas.
Sus tasas de conversión son elevadas y utilizados con responsabilidad son de gran ayuda.
Ahora, también tienen su peligro.
Sobre todo porque a Google no le gustan los intersticiales ni las ventanas emergentes dado que estima son perjudiciales para la usabilidad y experiencia del usuario de tu sitio web.
Además, Google puede asociar los pop ups a malas prácticas o webs fraudulentas.
Es por ello que te recomendamos desactivarlos para la versión en móvil de tu sitio web o solo activarlos en las páginas imprescindibles como:
- Landing pages.
- Páginas de venta.
- URL con mucho tráfico.
- URL de negocio no indexables.
- URL informacionales donde puedes ofrecer un lead magnet de valor.
- Crear pop up diferentes para cada versión (escritorio y móvil) de tu sitio web.
Otra alternativa es activar los disparadores para mostrar el pop up solo para los usuarios que cumplan determinadas condiciones: tiempo de estancia, clics, determinada ruta de navegación etc…
O desactivar cualquier pop up para las visitas procedentes de los buscadores.
De esta forma evitarás penalizaciones y te aseguras de estar mejorando la experiencia de usuario.
Enlaces y lecturas recomendadas:
Preguntas Frecuentes
Un Pop Up es un recurso muy extendido entre los marketeros que se muestra a las visitas de un sitio web de manera automática en la pantalla del navegador y sirve para aumentar las tasas de conversión de un sitio web en general. Para saber qué son y cómo usarlos te recomendamos leer a fondo nuestro artículo.
Un pop up es un arma de doble filo dado que afectan a la experiencia de usuario. Para sacar el mayor provecho posible te recomendamos seguir estos pasos → Excluir los pop up para las visitas de los buscadores → Retrasar la carga de las ventanas emergentes → Emplear una versión distinta para los usuarios de móviles → Evitar bloquear los contenidos → Permite cerrar cualquier pop up fácilmente.
