Tabla de contenidos
¿Qué es el atributo Alt?
El atributo alt o alt text es una descripción de texto de una imagen para aportar el sentido y contexto semántico a los motores de búsqueda y a los usuarios que no pueden verlas. Un texto alternativo bien escrito es importante para la accesibilidad de tu sitio web y su optimización para los motores de búsqueda (SEO).
Por qué es Importante
En esencia,
El texto alternativo tiene por función ayudar a los rastreadores de los motores de búsqueda a comprender mediante texto la imagen que no pueden visualizar. Mejorando de esta forma el SEO pero también la accesibilidad de tu web a las personas con discapacidad visual que no pueden verla.
En definitiva:
El atributo alt HTML ayuda a los buscadores a contextualizar las imágenes que acompañan el texto de una página o URL.
Ejemplo de atributo alt
<img src=»imagen.png» alt=»Descripción corta del contenido de la imagen»>

Ejemplo Alt text incorrecto:
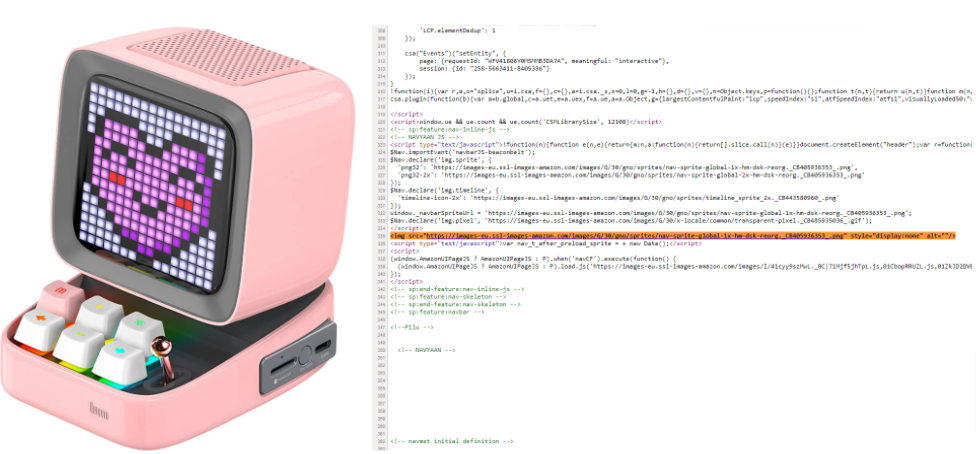
<img decoding="async" src="https://images-eu.ssl-images-amazon.com/images/G/30/gno/sprites/nav-sprite-global-1x-hm-dsk-reorg._CB405936353_.png" style="display:none" alt="8123712378123 pink 22"/>
Ejemplo Alt text correcto:
<img decoding="async" src="https://images-eu.ssl-images-amazon.com/images/G/30/gno/sprites/nav-sprite-global-1x-hm-dsk-reorg._CB405936353_.png" style="display:none" alt="Despertador en forma de Ordenador color Rosa"/>
Cómo Puedo Comprobar el Atributo Alt en mis Imágenes
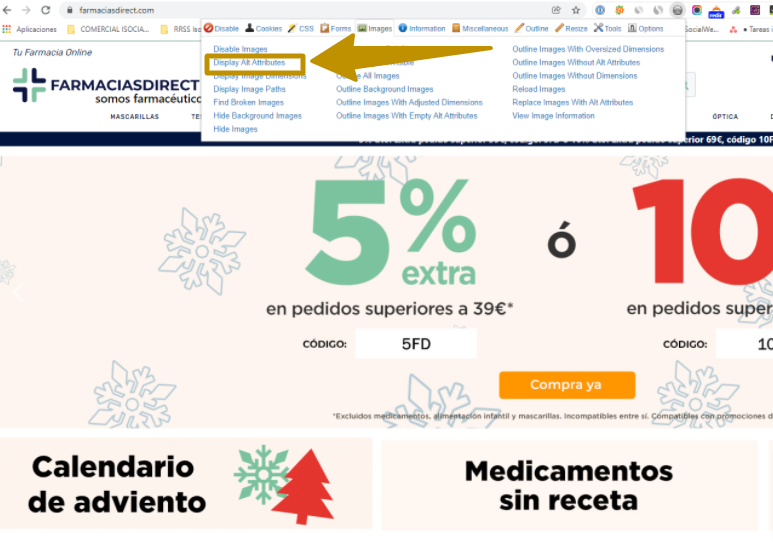
Si necesitas realizar una comprobación de los atributos alt en una URL concreta, lo más rápido y eficaz es mediante la extensión ‘Web Developer’ de Chrome:
- Haz clic sobre el icono de la tuerca, vete a la sección de imágenes y pulsa “Display Alt Atributes”
- Una vez hecho esto, la extensión resaltará todos los atributos alt de la página.

Ésta es la fórmula más eficaz cuando queremos comprobar estos atributos a nivel de URL.
Si necesitas comprobarlo para todo el dominio lo mejor es emplear una herramienta como Screaming Frog o cualquier crawler similar.
Consejos para Redactar un buen Atributo Alt
Sin duda esta es la parte más importante.
Escribir una descripción de una imagen suele llevar algo de tiempo y un poco de práctica.
Para ponértelo fácil, hemos recopilado las pautas que nosotros seguimos en la redacción de atributos alt en los proyectos de nuestros clientes y que te recomendamos seguir:
1. Sé específico y breve
Di lo que ves sin hacer suposiciones. Sé breve y ve al grano. Unas pocas palabras son suficientes y nunca te olvides de incluir tu palabra clave o variaciones semánticas que ayuden al buscador y a tu SEO.
2. Mantén el texto alt por debajo de los 125 caracteres
Ten en cuenta que los lectores de pantalla pueden cortar el texto alternativo a partir de unos 125 caracteres, así que es mejor ceñirse a ese límite.
3. Utiliza las palabras clave con moderación
Si, al describir una imagen, puedes incorporar con sensatez una o dos palabras clave principales, estupendo. Esto te ayudará con su SEO. Pero sólo si se hace de forma veraz y con moderación.
4. No te repitas
El texto alternativo no es necesario si repite lo que ya está en la página. Por ejemplo, un pie de foto adyacente.
5. No añadas texto alternativo a las imágenes «decorativas”
Las imágenes «decorativas» es decir las que forman parte del diseño como un fondo, separador de página, elemento de navegación, etc… Tienen la función de hacer la web más atractiva y romper visualmente el contenido de una página.
No tienen ninguna importancia o significado contextual, por lo que no ayudan a entender mejor la página si se les da un texto alternativo.
En conclusión:
El atributo alt sirve para ofrecer contexto semántico de las imágenes a los buscadores.
Puesto que los bots no son capaces de entender el contenido visual es una forma de contextualizar todo elemento gráfico dentro de la página web.
Esto sin duda ayuda al SEO permitiendo mandar señales complementarias sobre el contenido de una URL y también para potenciar el tu SEO de imágenes.
Importante: Un texto alternativo bien escrito es importante para la accesibilidad de tu sitio web y su optimización para los motores de búsqueda (SEO).
Enlaces y lecturas recomendadas:
Preguntas Frecuentes
¿Qué es el atributo alt?
El atributo alt de las imágenes de una URL son cruciales de cara a facilitar la legibilidad de tu sitio web a los buscadores pero también a las personas con algún grado de discapacidad visual. En cualquier caso, debes saber que impactan en los resultados de búsqueda de los buscadores y son esenciales para el SEO de Imágenes.
¿Cómo poner atributo alt a una imagen?
Esto depende en esencia del CMS que estés usando. Si empleas WordPress o un sistema similar puedes incluir el atributo alt a tus imágenes posicionándote encima de la imagen → inmediatamente después el CMS te proporcionará un lugar para incluir el texto alt.
