Table of contents
What is alt Attribute and what is it used for?
The alt attribute or alt text is a text description of an image to provide meaning and semantic context for search engines and users who cannot see them. Well-written alt text is important for your website’s accessibility and search engine optimisation (SEO).
Why it is important
In essence:
The function of the alternative text is to help search engine crawlers to understand through text the image that they cannot see. This not only improves SEO but also the accessibility of your website for visually impaired people who cannot see it.
In short:
The HTML alt attribute helps search engines contextualize the images that accompany the text of a page or URL.
Example of alt Attribute
<img src=’imagen.png’ alt=’Short description of image contents’>

Example Incorrect Alt text:
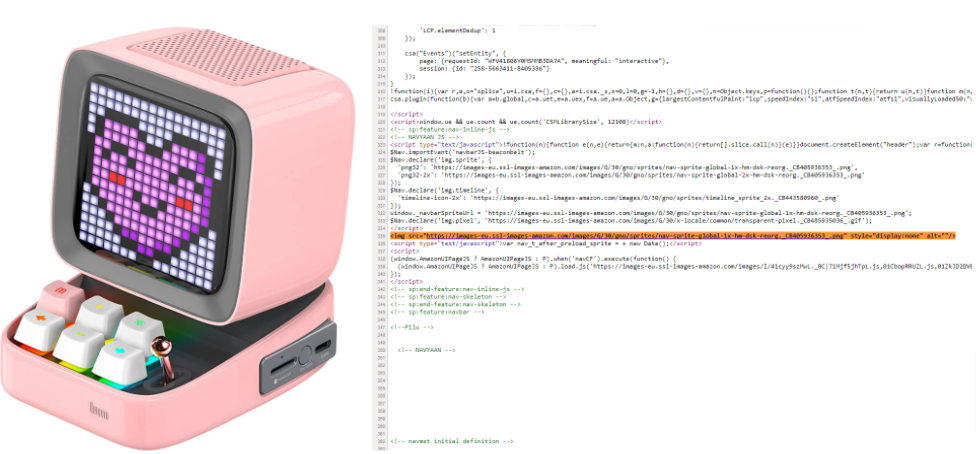
<img src=’https://images-eu.ssl-images-amazon.com/images/G/30/gno/sprites/nav-sprite-global-1x-hm-dsk-reorg._CB405936353_.png’ style=’display:none’ alt=’8123712378123 pink 22’/>
Example correct Alt text:
<img src=’https://images-eu.ssl-images-amazon.com/images/G/30/gno/sprites/nav-sprite-global-1x-hm-dsk-reorg._CB405936353_.png’ style=’display:none’ alt=’Pink Computer Alarm Clock’/>
How Can I Check the Alt Attribute on my Images
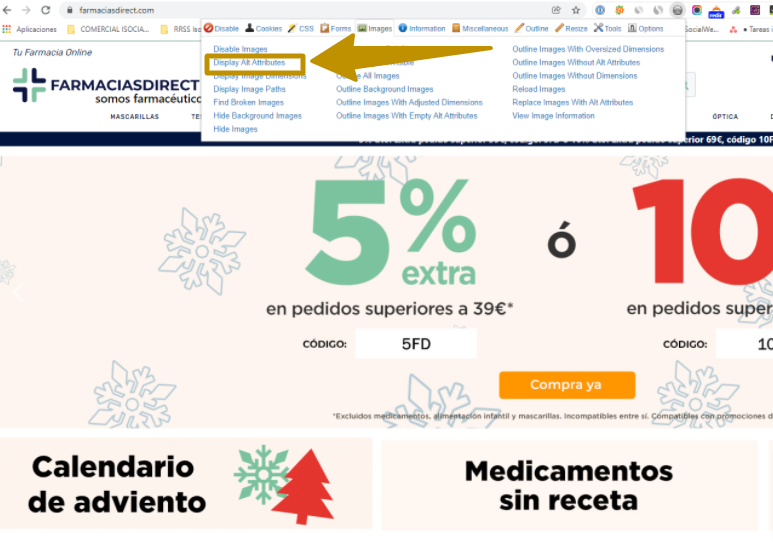
If you need to check the alt attributes on a particular URL, the fastest and most efficient way is to use the ‘Web Developer’ Chrome extension:
- Click on the nut icon, go to the images section and click on “Display Alt Attributes”:

2. Once this is done, the extension will highlight all alt attributes of the page.

This is the most efficient formula when we want to check these attributes at URL level.
If you need to check it for the whole domain it is best to use a tool like Screaming Frog or any similar crawler.
Tips for Writing a Good Alt Attribute
This is undoubtedly the most important part.
Writing an image description usually takes some time and a bit of practice.
To make it easy for you, we have compiled the guidelines that we follow when writing alt attributes in our clients’ projects and that we recommend you to follow:
1. Be specific and brief
Say what you see without making assumptions. Be brief and to the point. A few words are enough and never forget to include your keyword or semantic variations that will help the search engine and your SEO.
2. Keep alt text under 125 characters.
Note that screen readers can cut alt text from about 125 characters, so it is best to stick to that limit.
3. Use keywords sparingly
If, when describing an image, you can sensibly incorporate one or two main keywords, great. This will help with your SEO. But only if it is done truthfully and in moderation.
4. Don’t repeat yourself
Alternative text is not necessary if it repeats what is already on the page. For example, an adjacent caption.
5. Do not add alternative text to “decorative” images.
“Decorative” images, i.e. those that form part of the design as a background, page separator, navigation element, etc… They have the function of making the website more attractive and visually breaking up the content of a page.
They have no contextual importance or meaning, so they do not help to better understand the page if given alternative text.
In conclusion:
The alt attribute is used to provide semantic context of images to search engines.
Since bots are not able to understand visual content, it is a way to contextualize all graphical elements within the web page.
This certainly helps SEO by allowing you to send complementary signals about the content of a URL and also to boost your image SEO.
Important: Well-written alternative text is important for the accessibility of your website and its search engine optimisation (SEO).
Resource and recommended reading:
Frequently Asked Questions
What is the alt attribute?
The alt attribute of the images of a URL are important in order to facilitate the readability of your website for search engines but also for people with some degree of visual impairment. In any case, you should know that they have an impact on search engine results and are essential for Image SEO.
How to put an alt attribute to an image?
This essentially depends on the CMS you are using. If you use WordPress or a similar system you can include the alt attribute to your images by hovering over the image → immediately afterwards the CMS will provide you with a place to include the alt text.
