Table of Contents
What is Web Architecture and what is it for?
Web architecture or website architecture is the structure under which the information or contents of a web page are organized, ordered and classified. Its purpose is to help users find the information they are looking for and to help search engine spiders understand the relationship between the different pages.
This structure is embodied through internal links, taxonomies and folksonomies as well as navigation elements: menus, footers, sidebars, breadcrumbs…

Why is it important?
Information architecture is of great importance for three reasons:
- Affects the internal navigation of your site impacting the user experience.
- It conditions the crawling and indexing of your website by crawlers.
- Directly influences the transmission of the PageRank on your website.
Therefore:
Good web architecture allows us to reinforce the positive signals we send to search engines, increasing the chances of ranking our content well in search engine results.
And it is that:
When the user experience is robust, the transmission of the PageRank is optimized and the crawling of the content is efficient by search engines then the chances of improving search engine rankings skyrocket.
As you can see, web architecture plays an essential role in conditioning all of this.
Web Architecture Examples
There are multiple typologies of web architecture: hierarchical, sequential, matrix, database…
In essence, and simplifying things a lot, we can focus on two types of architecture:
- Horizontal or hierarchical web architecture
- Vertical or sequential web architecture
And in between all of them would be the hybrid models.
Let’s now look at an example of an architecture for each:
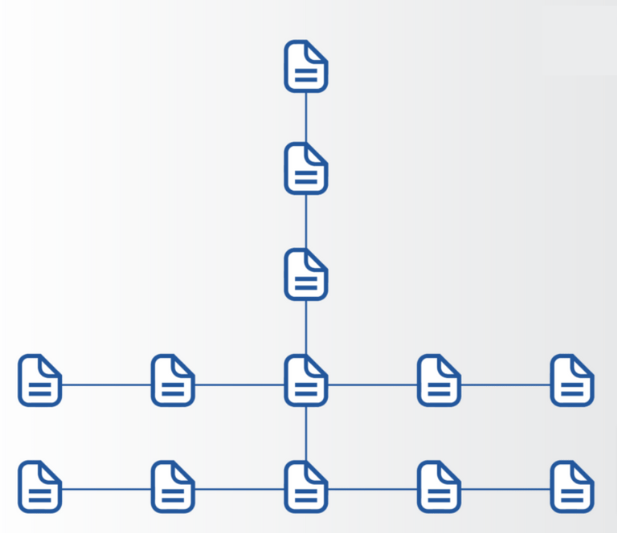
Vertical Web Architecture

As its name suggests, vertical information architecture is defined by its depth and multiple levels of navigation towards a single direction.
This type of architecture is not very common and is usually used in projects where the navigation of the content is sequential and we want the user to go step by step.
Types of websites where to implement this structure?
For example;
Any website that offers training courses where each didactic unit must be completed before moving on to the next.
Or to implement a shopping cart or a sales funnel.
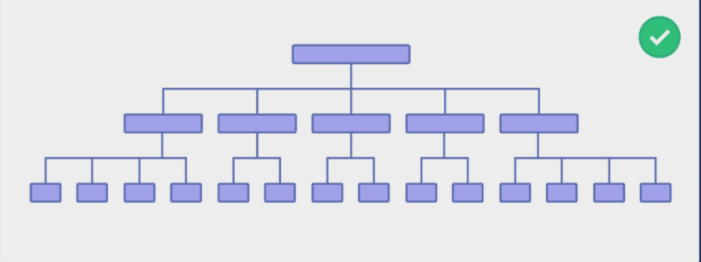
Horizontal or Hierarchical Web Architecture

This type of architecture is one of the most popular among webmasters because of its advantages. It is one of the most useful when we want to establish a clear hierarchy of well-structured and differentiated content that allows easy navigation for users and search engines.
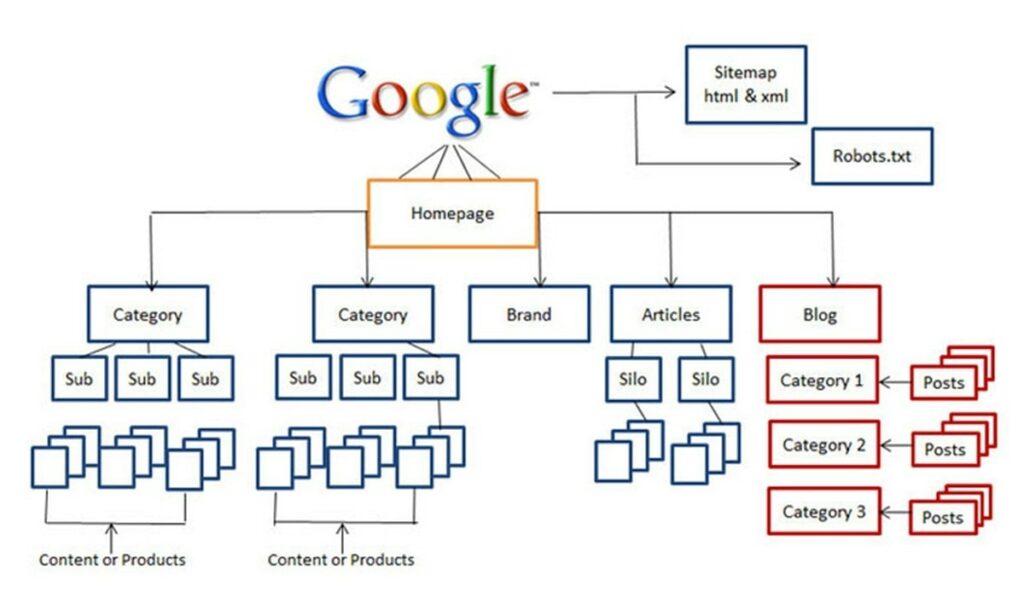
Within this type of web structure, the most used is the silo web architecture.
In short, the objective of silo architecture is to make the whole site easy to navigate by grouping related content by specific topics within the web in hubs.
These pages are organized hierarchically, from general to specific, from top to bottom.
The clearest example of the use of this type of architecture is eCommerce.
In this type of website, the information on the site is hierarchized into levels.
There is always a home page, categories, subcategories and products:
Demo architecture in silo: https://demos.slickplan.com/nflwmvw/sitemap
In total a structure of 3 or 4 levels.
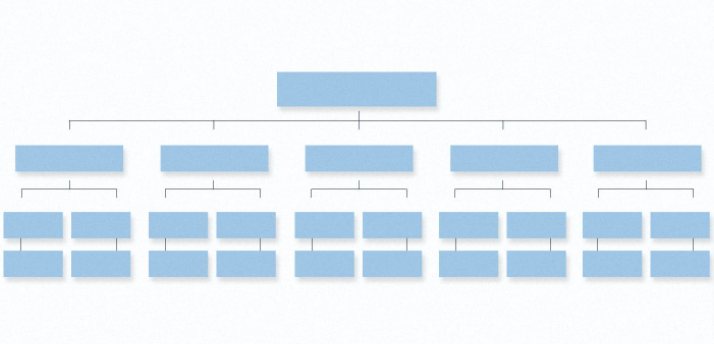
Example of Web Architecture for an eCommerce:

Best Practices when creating a Web Architecture
When planning or adapting your web architecture we always recommend a structure as flat as possible.
This means that your website should not be more than 3 or 4 levels deep.
Why is that?
Quite simply. Because you will be inadvertently meeting search engine usability directives.
A horizontal web architecture creates easy navigation for users and search engines.
Any content on your website will be accessible three clicks away from the home page, making it easy for users and crawlers to access the content.
This way you will get a fluid and natural architecture for the user and optimal for crawlers.
Recommendation: if your website cannot be grouped into 3 or 4 levels, make sure that at least the most important pages for your business are located within these levels.
Recommendation 2: pay special attention to internal linking and hierarchy. The pages with the highest hierarchy will always be linked at the top levels closest to the home page and the pages with the lowest hierarchy at the furthest levels.
In conclusion:
Website architecture is the way the pages of a website are structured and linked together through internal linking creating the structure or skeleton of a website.
An ideal web architecture helps users and search engine crawlers easily find what they are looking for on a website and better understand it.
But in addition, a solid information architecture of your website:
- Helps search engines effectively crawl your website.
- Encourages deep site navigation by providing more pages for users to visit.
- Distributes “page authority” evenly, so that no page is left out.
- Reinforces thematic authority due to the strong internal link structure between related or similar topics.
- Increases conversions by facilitating product search and lead-generating content.
For all these reasons, web architecture plays a fundamental role in the success of any web project.
Important: Having a well-optimized web architecture is essential for any online project. Especially when our website has a large number of published URLs and its structure is complex.
Tools and recommended readings:
Frequently Asked Questions
The website architecture greatly determines the search engines’ potential to rank your website and position it in the search results. This is where the navigation elements, the internal linking and the hierarchy of the contents of our website are decided. This has important implications.
There are almost as many types of web architecture as there are websites, but all of them can be grouped into two categories: horizontal (hierarchical) or vertical (sequential) web architecture. For practical purposes, the silo structure or silo architecture is the most commonly used in SEO.
